Remote Type Hints
Just like NPM Packages, Module Federation products also generate types and enjoy type hot reloading, although the products are hosted on a remote CDN.
@module-federation/enhanced enables the type prompt function by default. This article will introduce several common usage scenarios and specific configurations.
Use Cases
Generate type
Building using the build plugin provided by @module-federation/enhanced will automatically generate type files.
Consume type
- Consumer modifies
tsconfig.json
add paths to tsconfig.json:
- Start consumer and provider
info: No need to care the startup sequence of provider and consumer
After startup, the consumer will automatically pull the provider's type file.
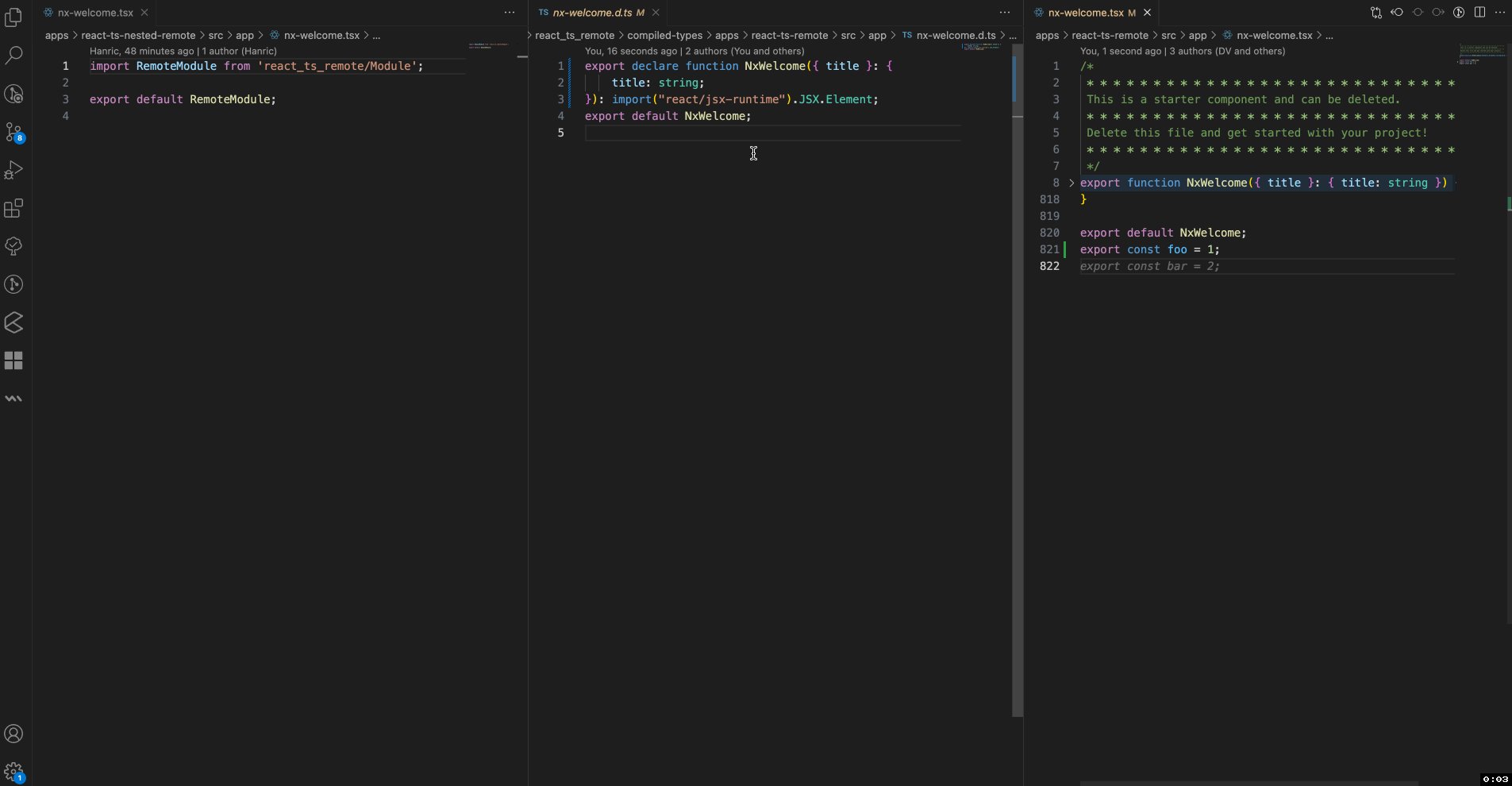
Type hot reload
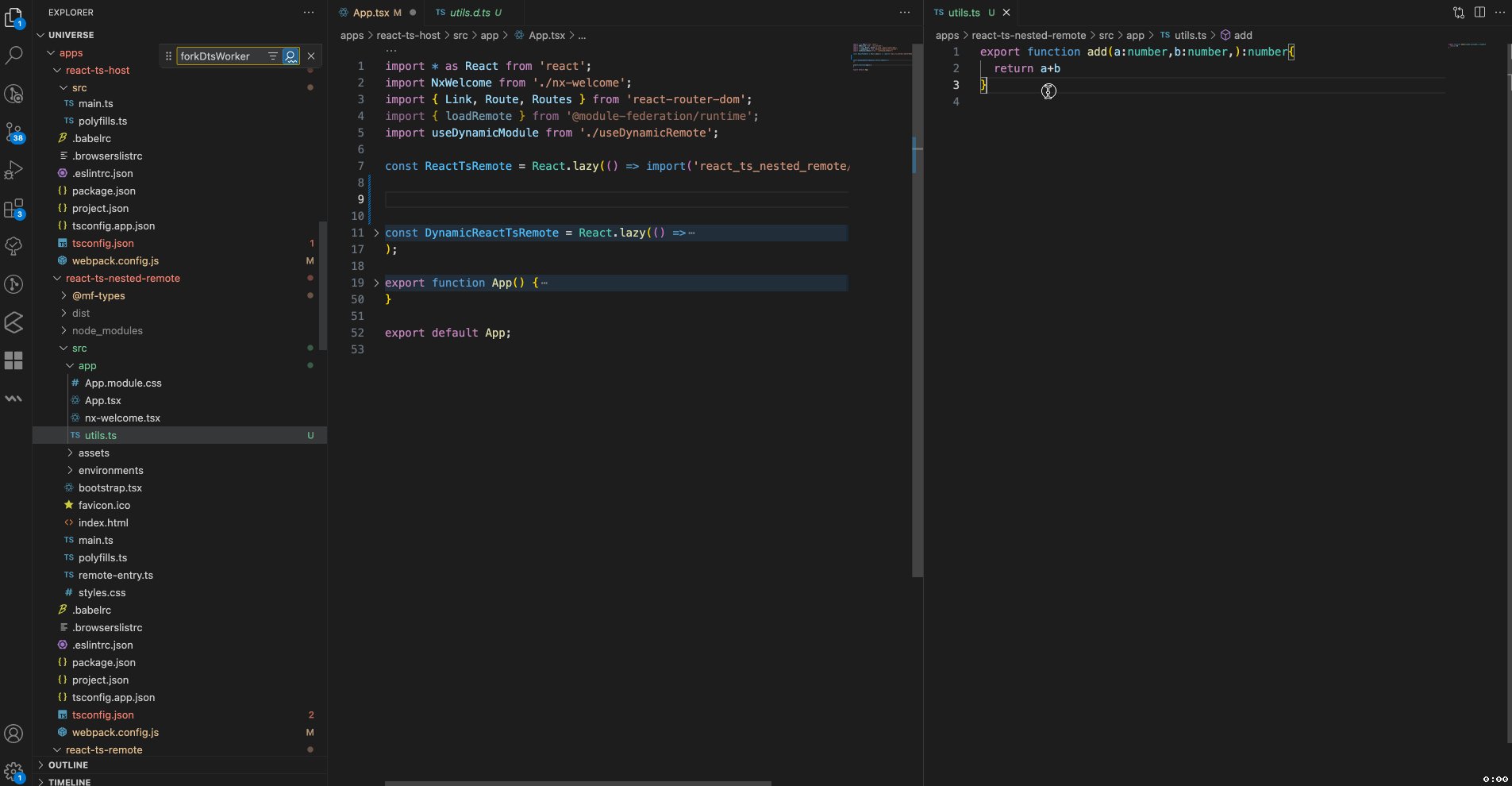
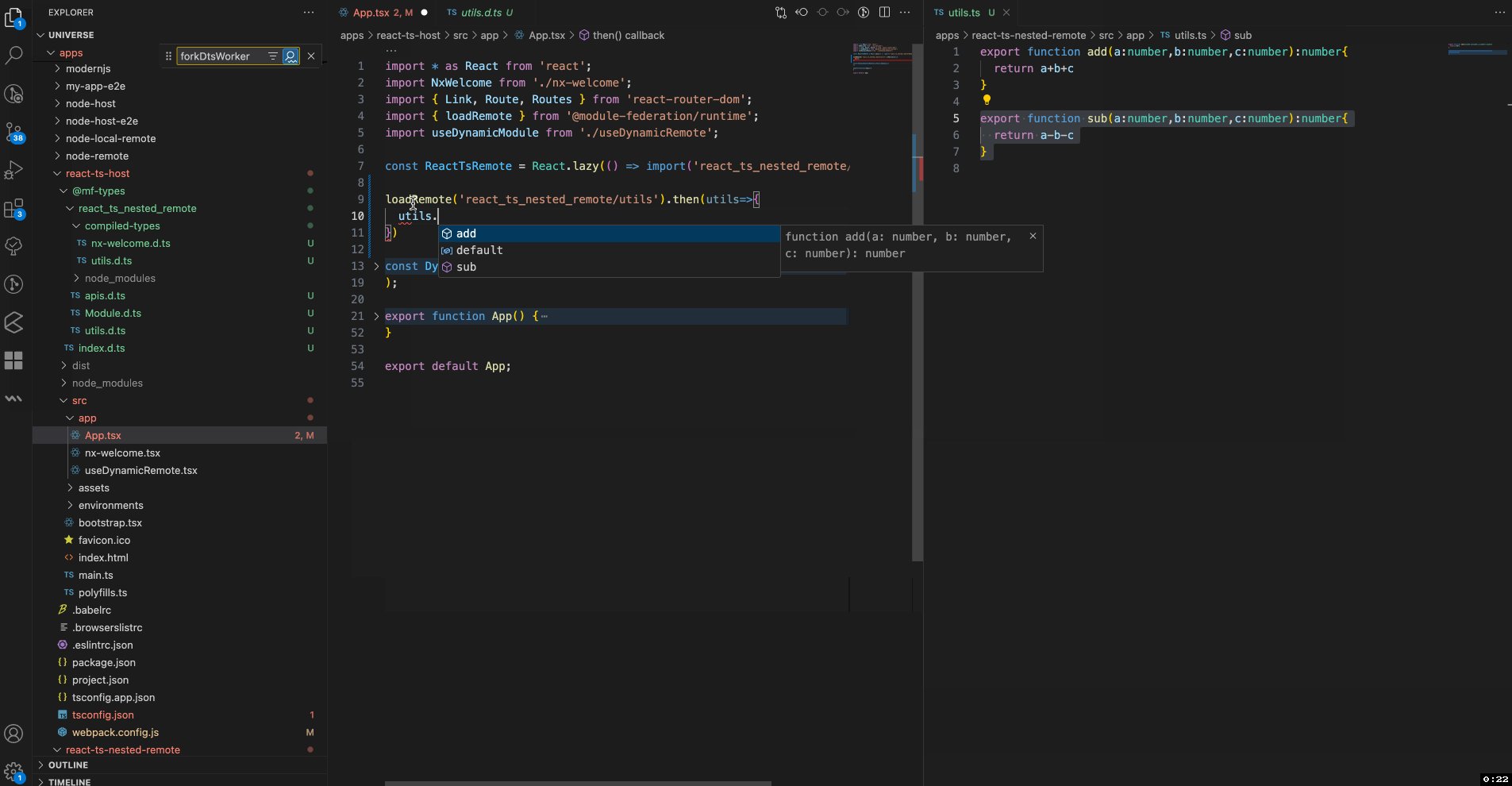
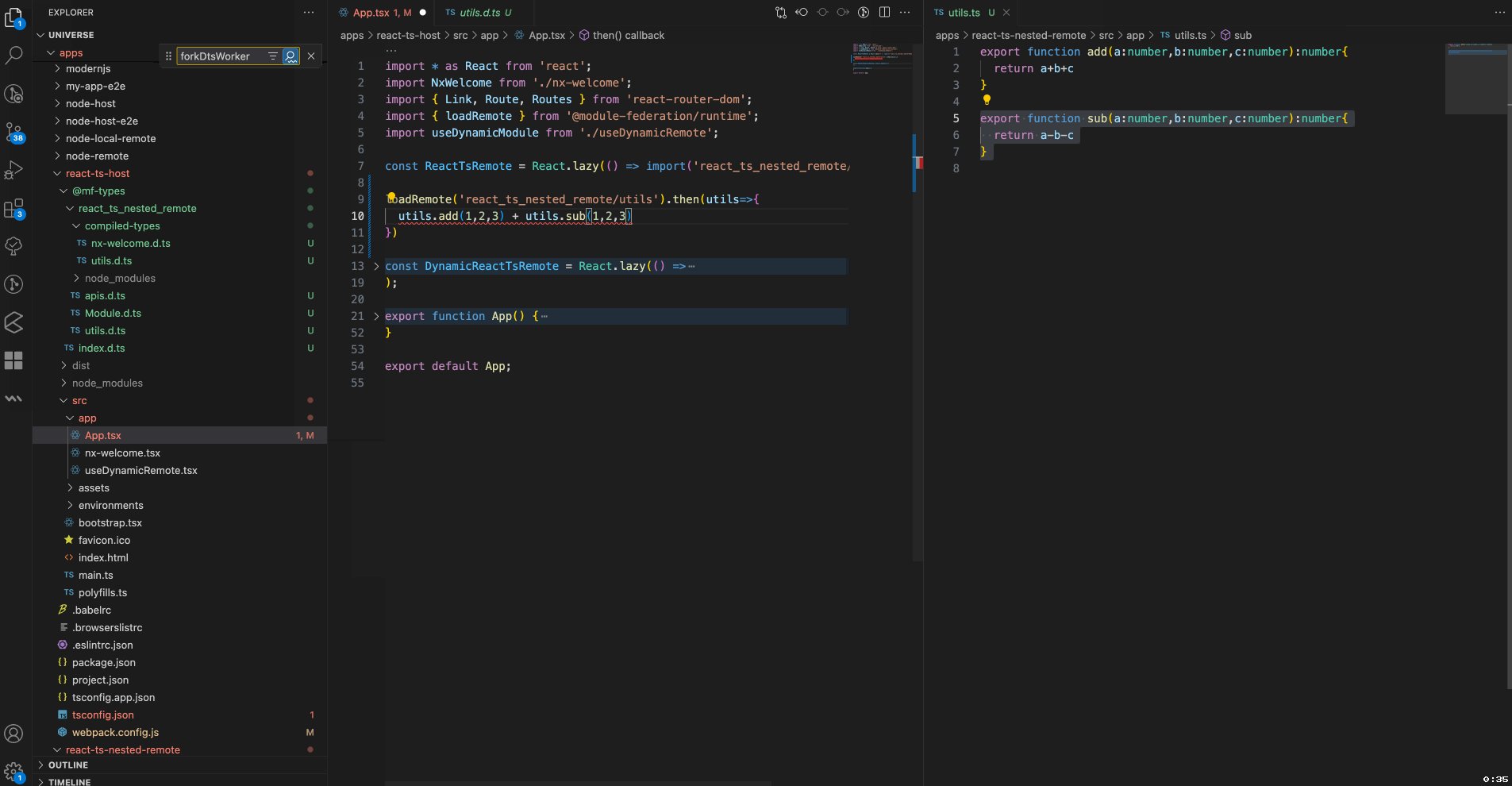
After modifying the producer code, the consumer will automatically pull the producer's type.

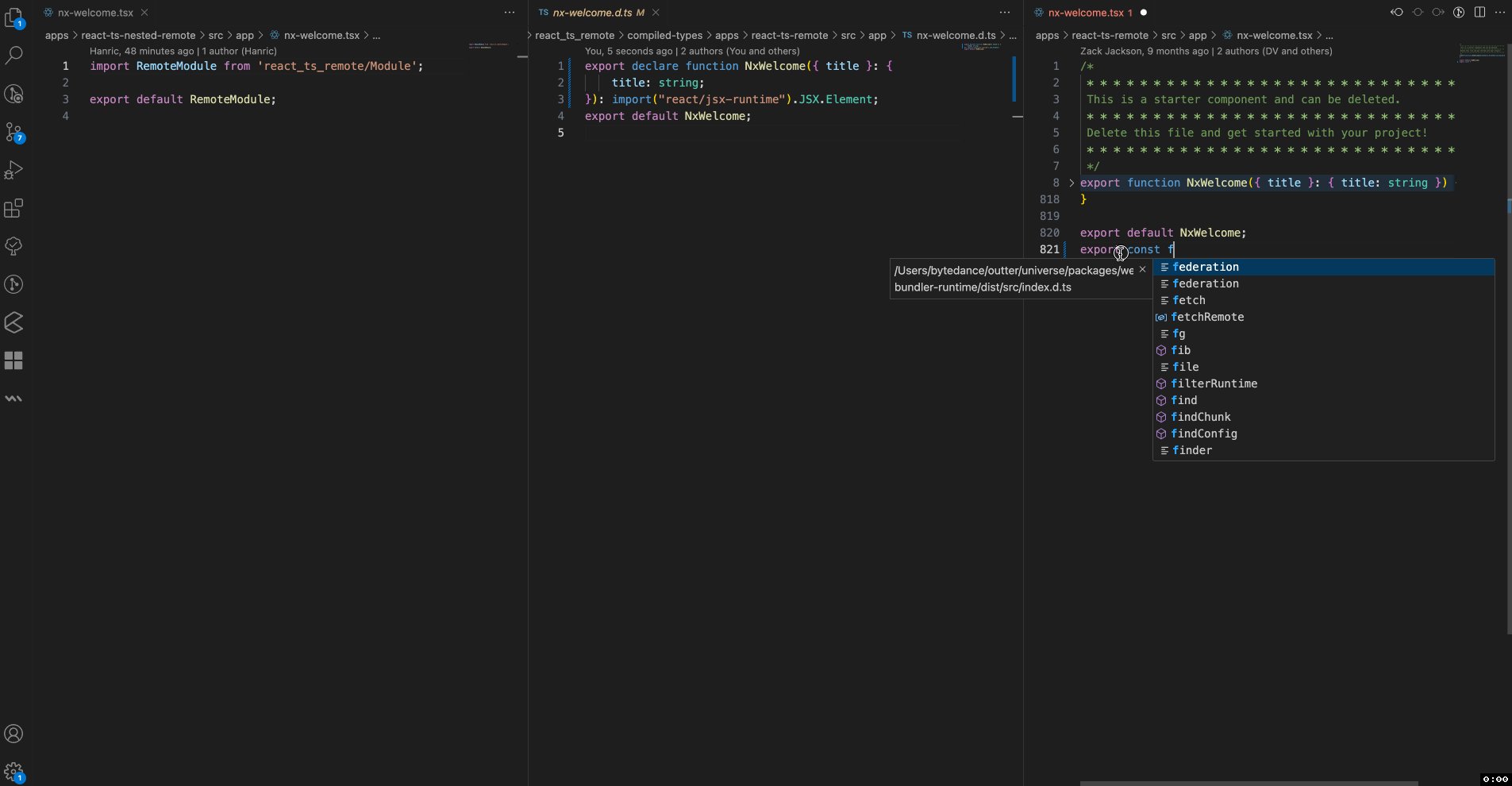
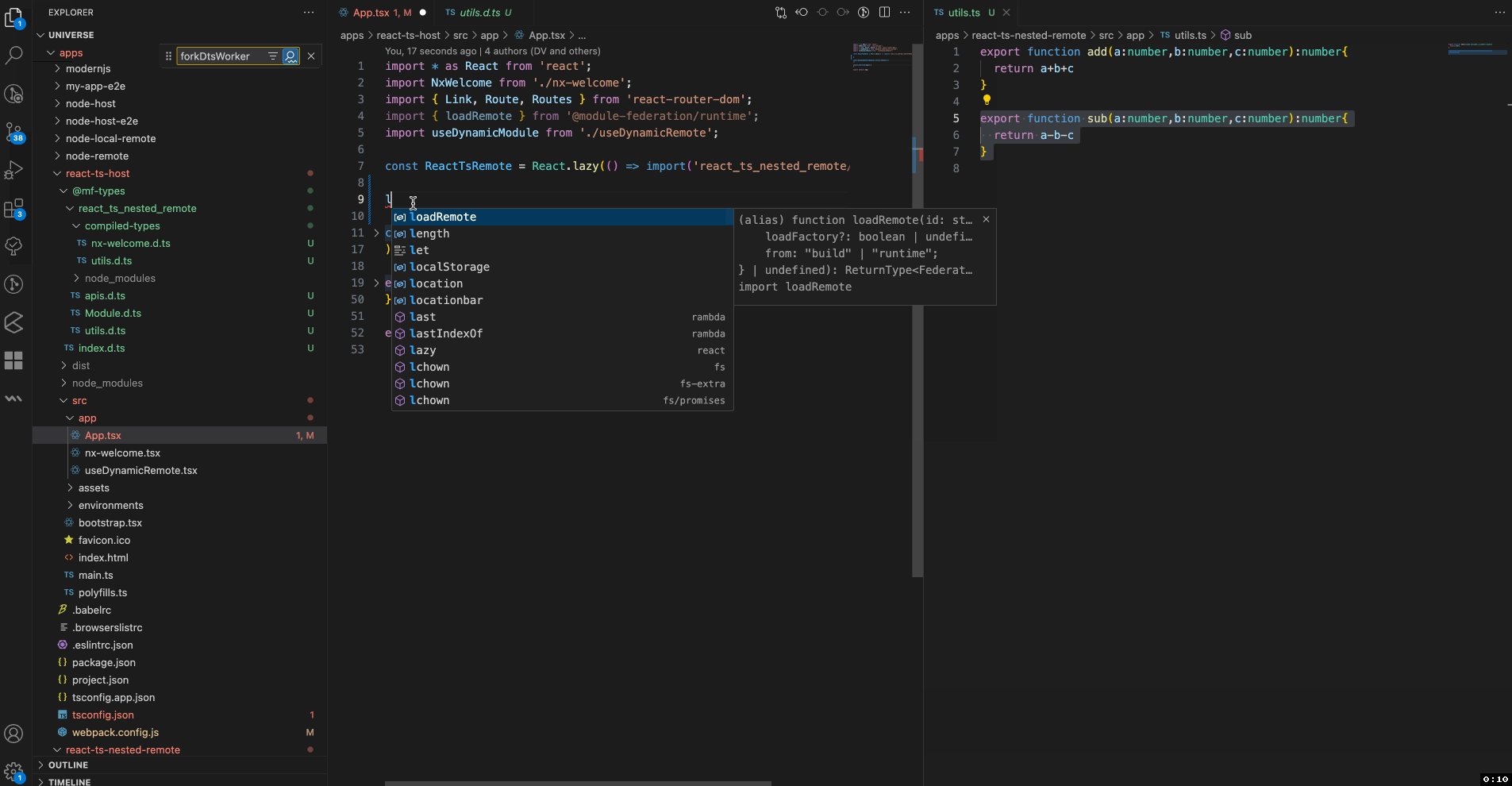
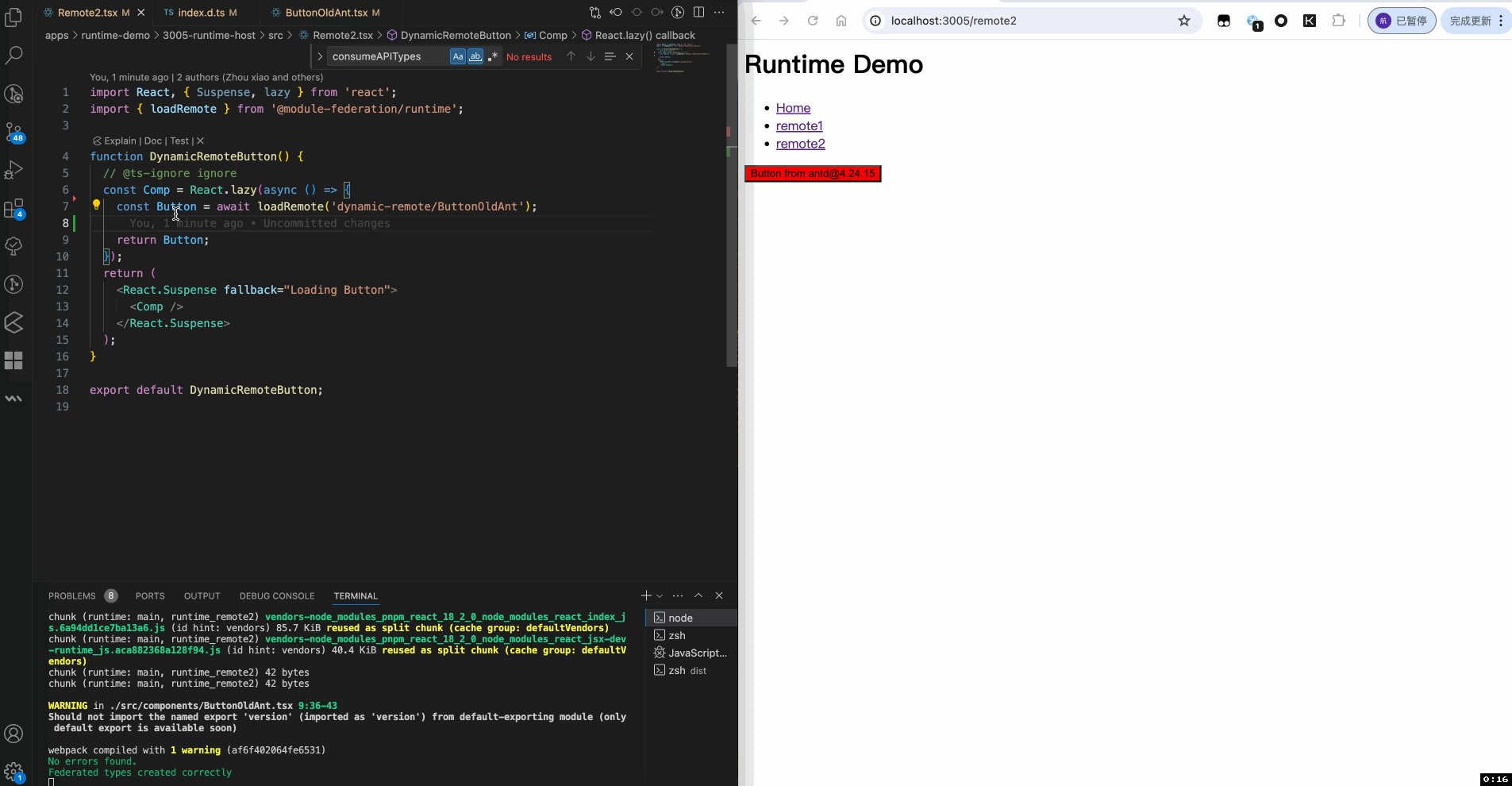
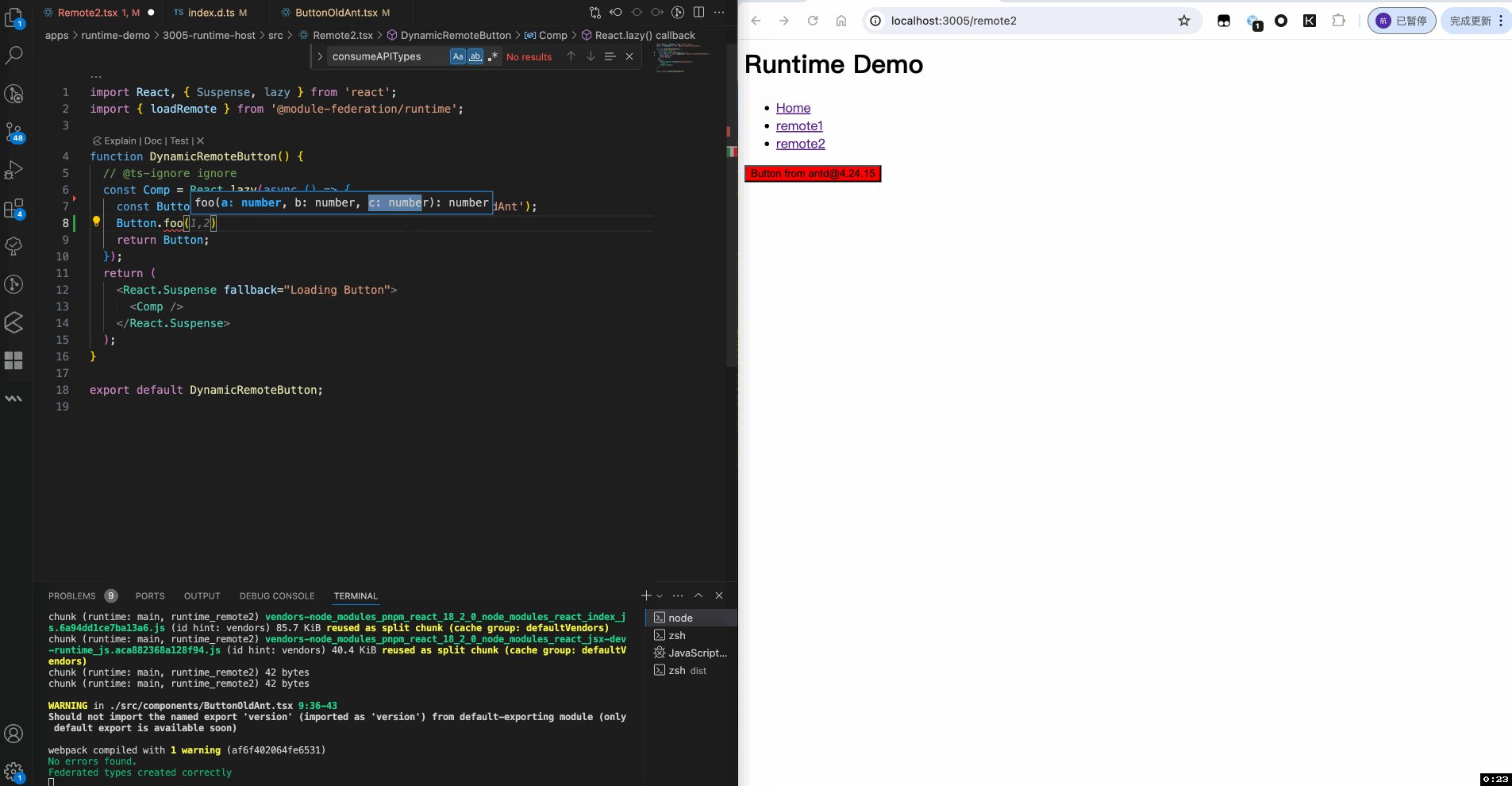
Federation Runtime API type prompt
If the builder is webpack, you also need to add **/@mf-types/** to watchOptions.ignored to avoid Circular compilation issues caused by type updates
It needs to add ./@mf-types/* in the include field to enjoy Federation Runtime loadRemote type hints and type hot reloading

Third-party package type extraction
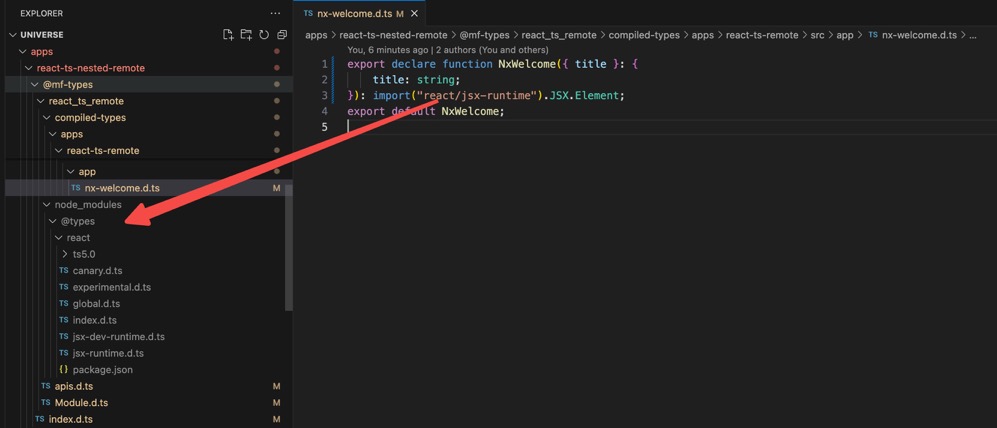
Module Federation will automatically extract third-party package types to ensure that exposes file types can be accessed normally.

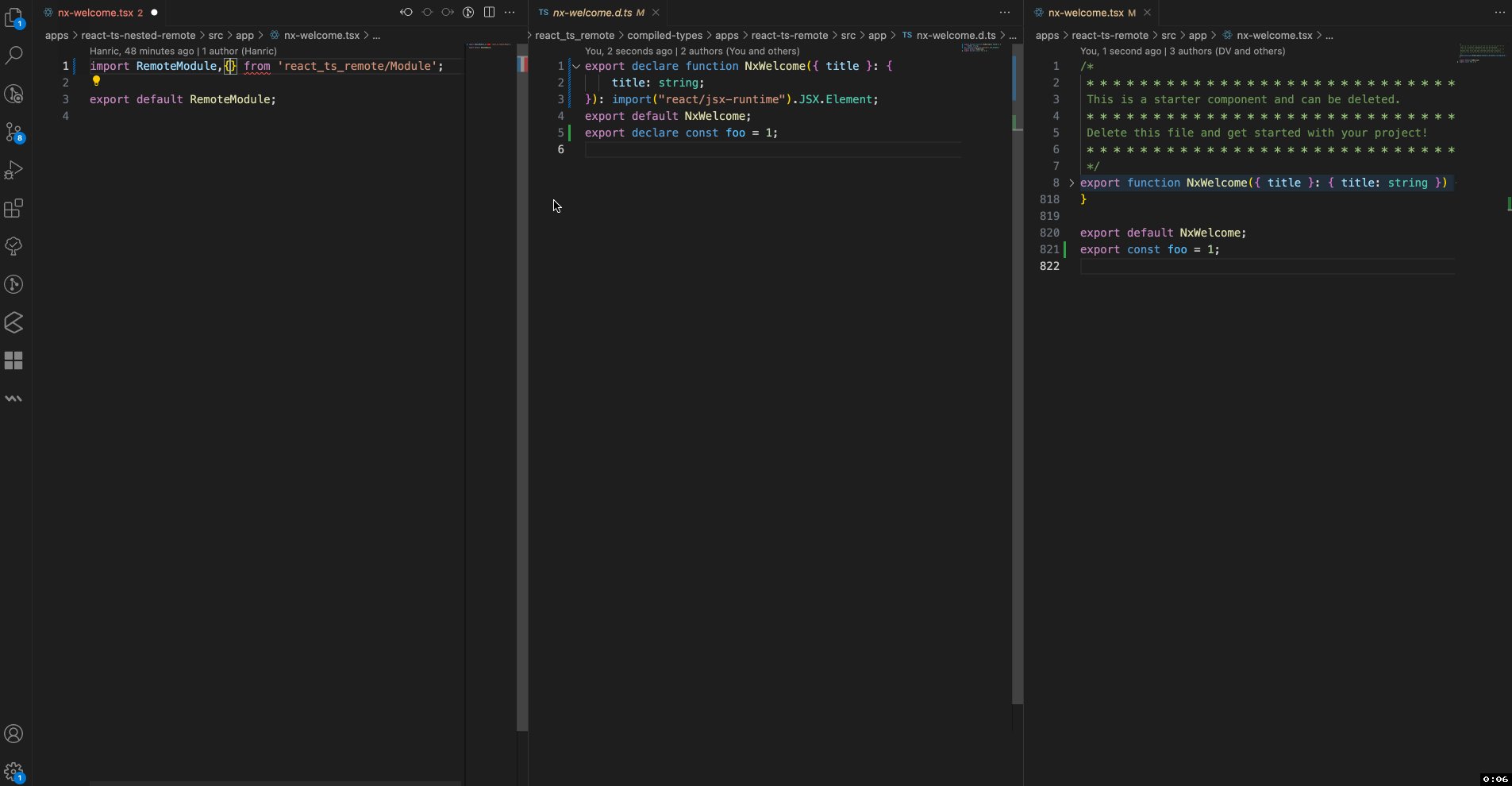
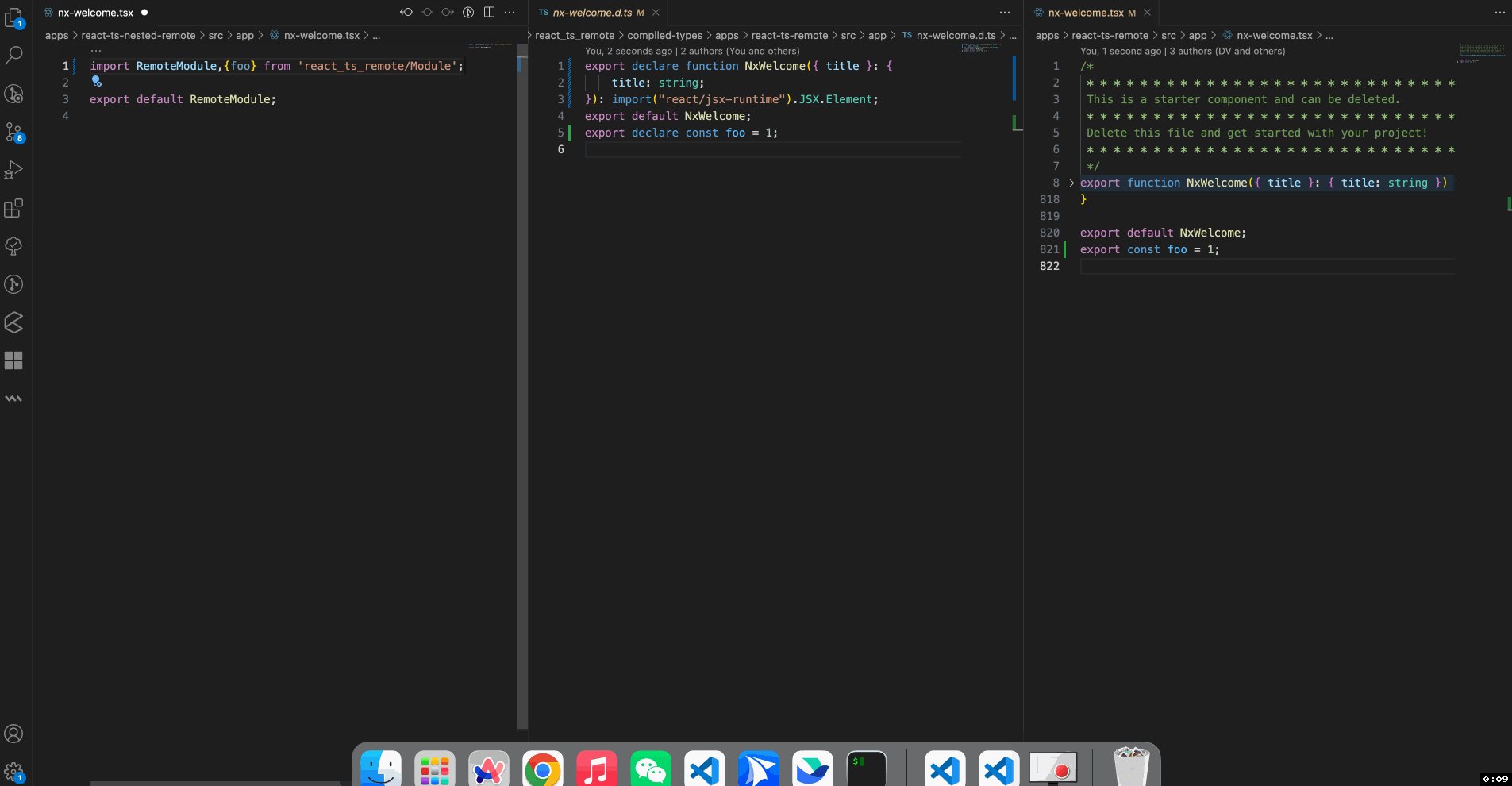
Nested type re-export
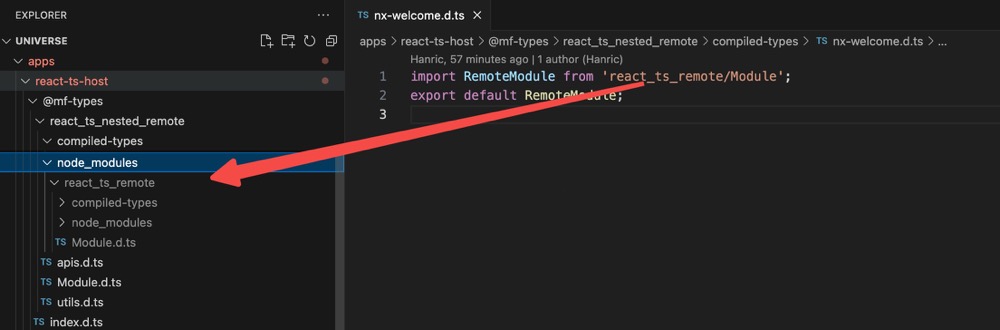
Module Federation supports nested remotes and will automatically extract the nested remotes type.

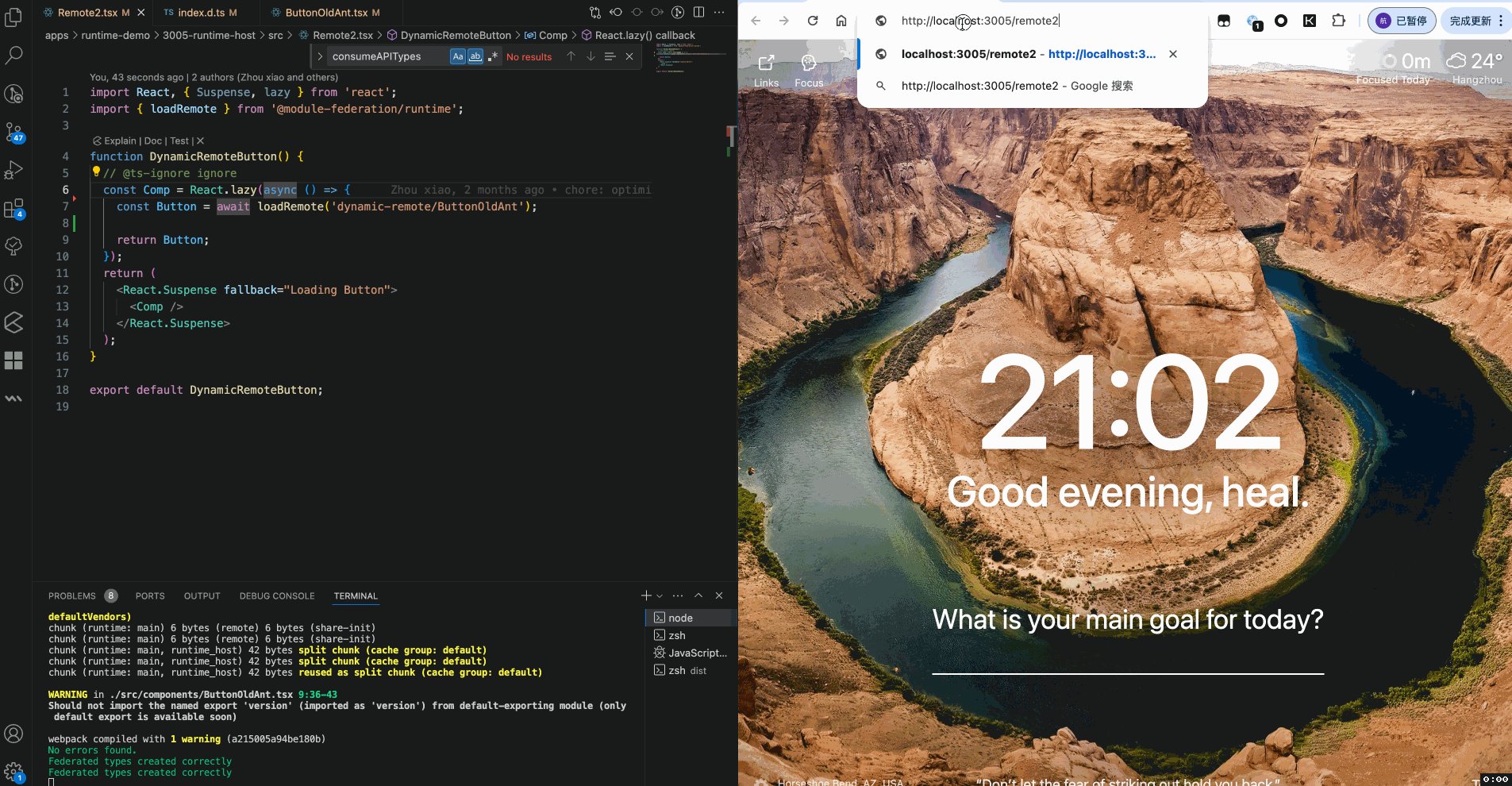
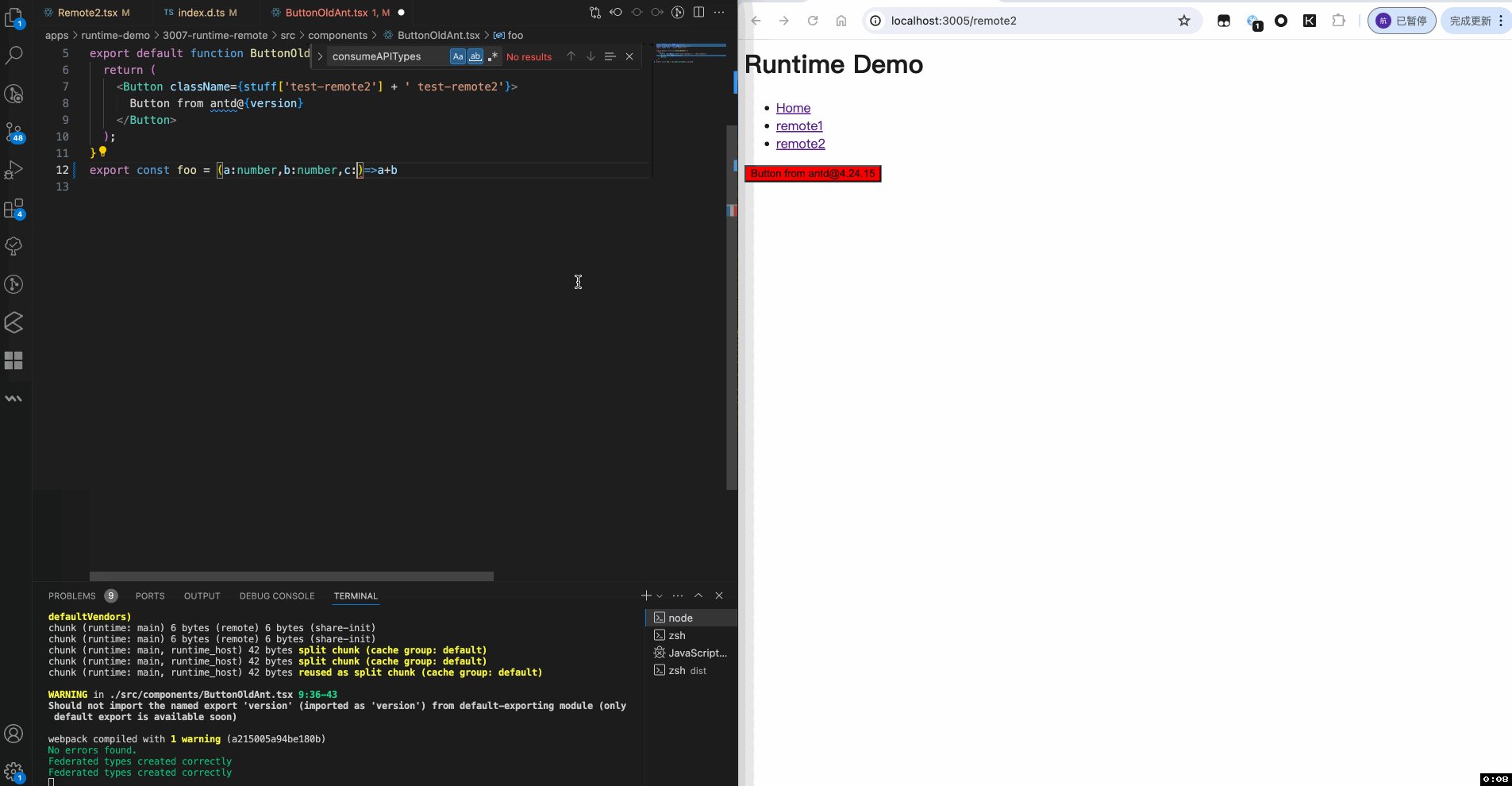
dynamic type hints
Module Federation supports loading dynamic types and generally supports hot updates.

Configuration
FAQ
- The project compiles in a loop and cannot be terminated
A: It is most likely caused by the compiler monitoring changes in the type folder or dist. Just add @mf-types to the ignore file.
Take webpack/rspack as an example: